This tutorial written by myself - not
any similarity to other tutorials is purely coincidental and is not intended
My Tuts neither own Ausgegebn be
My Tuts neither own Ausgegebn be
be new chair on other pages.
may also, without my permission not translated or
for Workschops / schools and craft groups be used.
may also, without my permission not translated or
for Workschops / schools and craft groups be used.
© by Supersuzi
© by Supersuzi 26 November 2010
this calendar
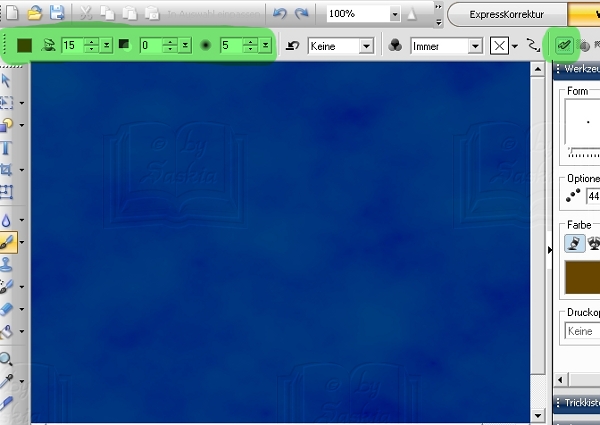
is a graphics program of your choice created -
is 12 A4 pages,
this are then printed
and the pages folded
and then put together
first invite you down the template,
I created thee
-----> DOWNLOAD \u0026lt;-----
first
open the file "2010-KTPLo-Supersuzi.psd"
second
here you see now the rhombus,
which each page of the calendar then
third
rhombus shape this on your taste
- for each month have an independent -
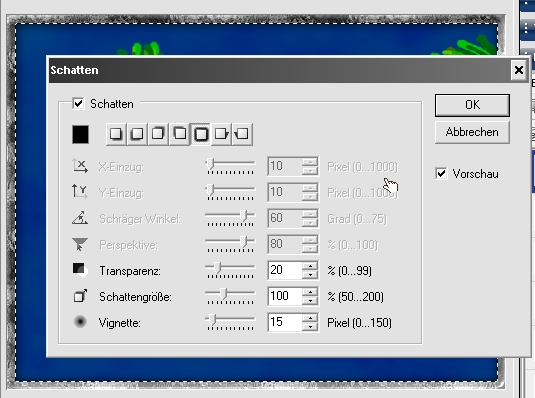
-Make sure that you have nothing important on the print border also have
the background you should already make larger
4 .
blende the layer with the edge pressure and save the individual pages from
here I look at sometimes 2 pages:
is 12 A4 pages,
this are then printed
and the pages folded
and then put together
first invite you down the template,
I created thee
-----> DOWNLOAD \u0026lt;-----
first
open the file "2010-KTPLo-Supersuzi.psd"
second
here you see now the rhombus,
which each page of the calendar then
third
rhombus shape this on your taste
- for each month have an independent -
-Make sure that you have nothing important on the print border also have
the background you should already make larger
4 .
blende the layer with the edge pressure and save the individual pages from
here I look at sometimes 2 pages:
5th
now open the file "2010-COA Supersuzi.psd"
sixth
you get your first calendar page
as the top layer of pure
they turn around - 54.86 °
and set it underneath your
7th
now you print this page
agency in printer "Borderless " a !
8th
you're doing now with all 12 pages
they turn around - 54.86 °
and set it underneath your
7th
now you print this page
agency in printer "Borderless " a !
8th
you're doing now with all 12 pages
9th
now here for the fold ...
Place the sheet in front of you out
that the image is on the table
first you fold the long side centrally
do-but only at the edge of a small fold -
not the whole page! -
now you fold both sides to the center -
and apart again
now take a corner
and fold it to the opposite mid
you do with all the 4 corners
now it's hard to explain ...
you fold the sheet so
that are folded on the diagonal 2 parts
and then just goes
disappears under the upper part the lower part
your hand and turn
do the same with the other side
turn all around and you see your image
Now fold the two corners still manage to
and then the diamond
the course are you doing with all 12 Pages
now pick up the first two parts and move the one in the pocket of the other
course is the same with all parts
the last one is again something tricky -
you have 2 bags, 2 corners where you must clean
and you also have two corners that need to disappear into pockets
DU HAST IT!!
finished your calendar ...
and because it was much easier but, as expected,
printing it right now a few times from
for your loved ones .... * Gg *
I hope it's a bissel was fun ...