paint a little, a little animate - but a lot of GIMP
we tinker a Christmas card with GIMP
This tutorial I have written himself - may
any similarity to other tutorials is purely coincidental and is not intended
My Tuts neither own Ausgegebn will
My Tuts neither own Ausgegebn will
new chair or on other pages.
may also not be translated without my permission or
be used for Workschops / schools and craft groups.
may also not be translated without my permission or
be used for Workschops / schools and craft groups.
© by Supersuzi
written with GIMP 2.6 17 October 2010
I'll have a couple of times to brush -----> packed in a zip file \u0026lt;-----,
which I myself have created and the Tut use - it sure other brush, you can try out their own
first Open a new canvas with 600x450px
with a color of your choice
or a background pattern
second and equal to a new level, you
"Holz1» Designating
third male with the "Baum2" Brush and
the settings in the screenshot as a branch
4th again create a new layer "Holz2»
and paint with the brush "Baum3" and "Baum4»
in various shades of brown along the road
5th now take a selection from the alpha channel at the level of "Holz1" - invert
selection and remove the plane, "Holz2»
6. Now is your branch and completed
you can combine the two levels
7th and all times from the same store as xcf,
if you have not already done so should ...
8th Now we come to the needles - create a new layer and paint
with a shade of green needles
example, a series with the normal round brush, you can also
times from the other brush
. Zip through the sample,
maybe you like this reflects ...
9th new level - Other green - more needles
10th Sun paint a few levels
11th move them in the order as you like
12th Save
13th Now double the timber level and move them to the top
14th in this top-level timber:
Alpha to Selection - Invert selection
-
Hide Selection (5 is usually enough)
and "Delete" so that now shine through the approaches of the needles slightly
15th if you like it you can save it
16th unite all the branch levels with each
17th Now you can have a ball or a star or whatever
dranhängen
18th create a new layer
19th Select all - Select the edge with 10 - 20 px
depending on how wide you want to have him
20th a gold-or silver-texture fill
(there are some who in the zip)
21st Filter - Home Decor - Bevel edge - no selection
22nd Shadow
23rd the same shadows and give your branch and your decoration
24th create your text
- Alpha to Selection and
also fill with the pattern, such as the edge
25th a shadow type
26th if you want to print the map
are you done here and they can save and print
if you want to animate it even more then click here:
27th make the plane "edge" and the plain "text" invisible
go and then "Merge Visible Layers"
28th Now the two gold layers visible again and make
unite
29th this now 4 times double
30th the lower boundary level remains as it is
31st where edge-copy source and the filter - noise - to scatter
32nd at the edge of copy # 1, too, but with 30
at the edge of copy # 2 also, but with 60
at the edge COPY # 3 also, but with 90 33rd
Now the background layer will double 4 times
and move always a background under an edge-copy
34th now always unite the Edge Level
with the underlying background level
so you only have 5 levels
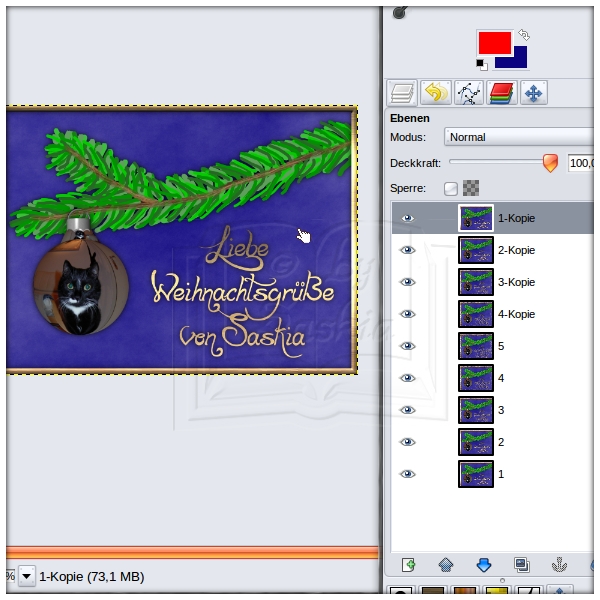
35th these levels to be designated as the Screen
(which makes you like the next step)
36th now doubles each level and move up the double
- watch as the order - they must be exact
other way around, as the "original"
37th so now I double the highest level without delay or 4 times
(since then I have to change in the length of the animation nothing more)
38th All in gif - animation store
I hope this tutorial has made you a little fun and it shows me your results.















.jpeg)



.jpeg)
.jpeg)
.jpeg)
.jpeg)
.jpeg)
.jpeg)
.jpeg)
.jpeg)
.jpeg)







